出错不尴尬:怎样设计404页面快速提升用户体验?

404页面是用户在浏览某个不存在或已删除的网页时,服务器无法正常提供信息所返回的页面。在网站中设置404页面很有必要,404页面可以避免失效的URL网址或者说死链影响网站的收录排名,有利于网站在搜索引擎上好感度的提高,为SEO优化扫清障碍。除此以外,404页面还肩负着用户体验的重任。虽然访客在寻找想要信息的过程中遇到了页面不存在或链接错误的问题,但巧妙的页面设计可以引导用户浏览其他页面,让他们在网站获得较好的用户体验,从而提升用户转化率。小飞今天就是来介绍一下怎样做好404页面的设计的以及它的心理学依据、一些富有创意的404页面实例。一起来看看吧!
在介绍404页面的有效设计方法之前,小飞先带大家看看它背后的心理学依据:峰终定律。
峰终定律
峰终定律是指人们对于某项体验的记忆是由两个因素决定的:高峰(无论是正向的还是负向的)时和结束时的感觉,而整个过程中好与不好体验的比重、好与不好体验的时间长短对于记忆几乎没有影响。这个概念的出现给经济学开辟了新的道路,它的发现者也因此获得了2002年的诺贝尔经济学奖。不少管理者都使用峰终定律重点管理公司服务的"峰-终体验",峰终定律还广泛地应用于我们的生活之中:为什么电影的高潮总是在*后?为什么我们*后吃甜点?
说了这么多,相信你对峰终定律也有了一定的了解。其实峰终定律还可以应用在404页面中提升用户体验。根据峰终定律,即使访客在浏览网页的过程中看见404页面、无法获取想要的信息时会产生挫败感,但只要这不是"终",就不会影响他们的整体体验。我们可以好好设计404页面,引领访客浏览其他网页,找到想要的信息或是新的兴趣点,将404页面可能的"终"变成网页浏览的"峰",这样就能提升用户的体验,给访客留下比较好的印象。

有效设计404页面的方法:
1.创建相关内容的链接
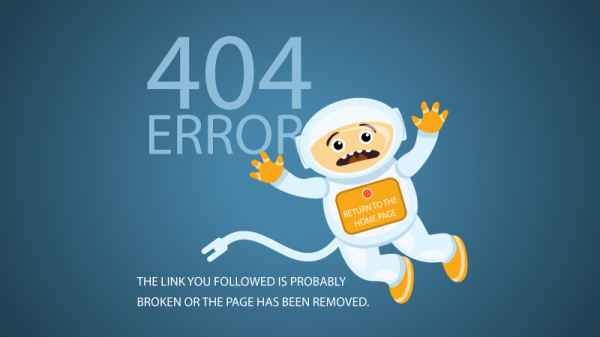
虽然访客在404页面没有及时获取想要的内容,但这并不是浏览体验的终点。在访客走进死胡同时,我们可以给他们以指引,在404页面提供一些相关内容的链接,就像下图Airbnb在404页面放置了"主页"、"帮助"、"查找"等诸多选项,让用户有"柳暗花明又一村"的感觉。没准,用户能在其他页面找到自己想要的信息,又或是对某个页面产生兴趣,从而在网站上停留更长时间,这不就是我们想要达成的目的吗?

2.利用赠品等方式获取访客邮箱
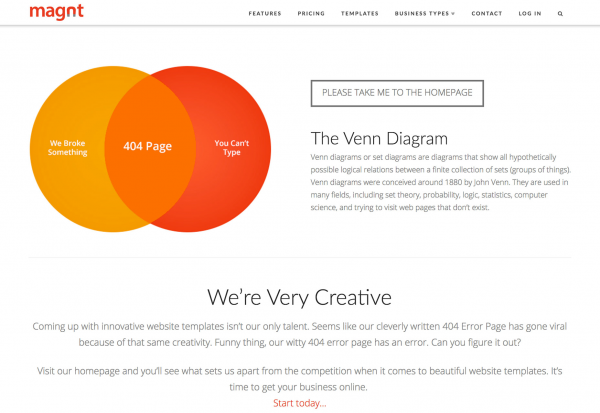
即使访客现在没有找到想要的信息,我们也可以将他们转化为潜在的客户。怎样将访客转化为潜在的用户?以下图为例,只要用户输入邮箱地址,他们就可以免费获得很多设计文件和模板等,我们也可以使用类似的方法,提供一些好处(宝贵的信息、电子版文件的下载等等)获得访客的联系方式。这样我们能够在适当的时候给访客推送一些网站消息,与他们进行互动。不过要注意,索要电话号码并不是一个好主意,因为对大多数人来说手机号码要更加私人,不会轻易泄露。

3.添加搜索框
除了网页不存在或已删除的情况,404页面的出现还可能是因为某个网址重新指向到其他地方。这时我们就可以在404页面添加一个搜索框,方便访客们在此输入关键词搜索,快速获取信息。
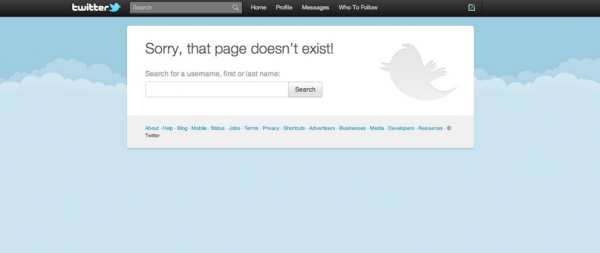
Twitter在这一点上就做的很好,用户可以直接在搜索框查找想要获取的信息。

4.添加联系表单
在404页面添加联系表单也是一种有效的设计方法。这是因为,联系表单可以充当访客与站长交流沟通的桥梁。访客通过它可以直接与站长联系,获取自己想要的信息,反过来,站长能够从联系表单中获得访客们的体验反馈,及时改正404页面或其他页面可能存在的错误,进一步提高网站的整体表现力。

5.避免幽默
小飞并不否认幽默是避免尴尬的一种方式,但它并不是在所有情况下都适用的。这不,在404页面使用幽默可能还会有适得其反的效果,不少访客反映在无法找到想要的信息时就已经很失望了,那些愚蠢的笑话更会让人觉得恼火。我们要明白,访客在登进网站时目标很明确:找到自己想要的信息,然后离开,他们想要以尽可能快的速度完成这一目标,而不是来来回回地兜圈子。尽管在网站中使用幽默的出发点是好的,但还是使用更加实际的方法吧!

一些创意404页面的实例:
如果你想要找到一些404页面设计的灵感,下面是小飞个人比较欣赏的几个实例,一起来看看吧!
Wufoo
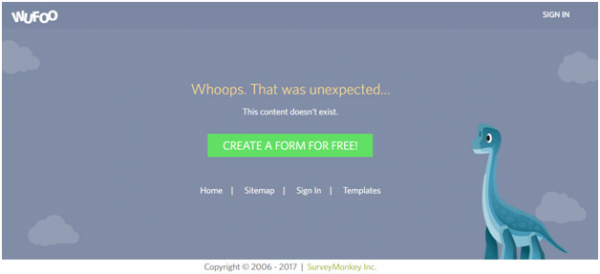
Wufoo是一个帮助人们在线创建独特表格的网站。在Wufoo的404错误页面上,绿色的按钮(免费创建表格)很是显眼,背景图片中还有这一只恐龙正在直勾勾的盯着行为引导按钮,这无形之中又给了访客暗示,访客更有可能点击这个按钮。除此以外,Wufoo还将可选的菜单项放在了行为引导按钮的下方,给访客提供多种选择。

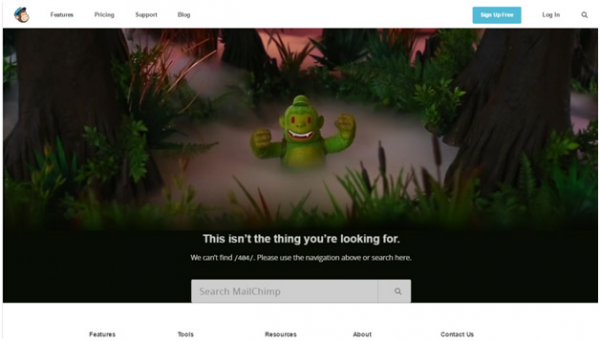
MailChimp
Mailchimp是一个非常流行的电子邮箱营销平台。在它的404错误页面,Mail Chimp使用了一张猩猩在森林中的背景图片,似乎在暗示访客已经迷路了。进入这个页面的访客可以在插图的帮助下更加清晰地明白它的信息。*棒的地方在于Mail Chimp在页面的下方提供了一个搜索框,访客可以在这搜索任何自己感兴趣的内容。如果搜索框在查找或定位资源方面还不够给力的话,访客还可以使用搜索框下方的导航菜单。

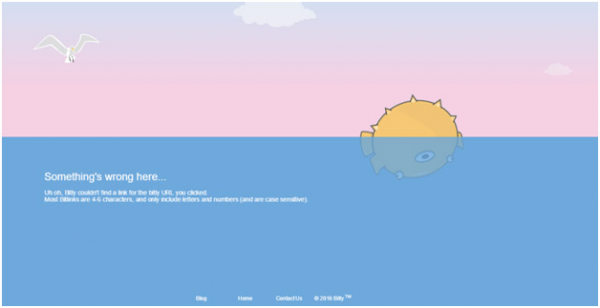
Bitly
Bitly是一家提供缩短URL服务的网站。下图就是它的404错误页面,很美观,也富有深意。如果你仔细观察一下它的错误页面,你会发现设计师将海洋设计成空无一物的,这其实是在暗示网页里什么都没有,能给访客提供一个更加直观的感受:在这没有想要的资源。Bitly同样也在页面的底部放置了导航菜单。另外,为了让网站上的各种元素更具有互动性,Bitly的设计团队还将海洋设计了波浪的动效,海鸥也是可以挥动翅膀的,你可以来这个网站亲自感受一下。

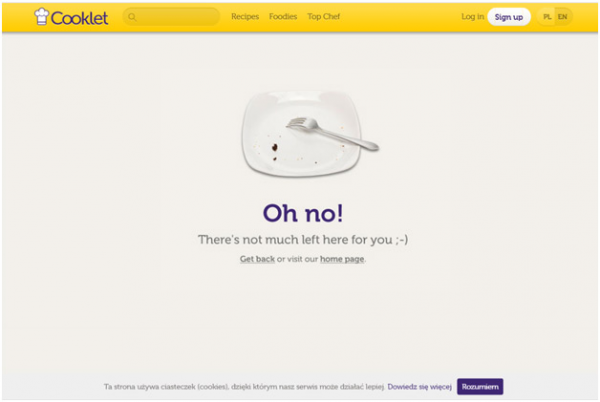
Cooklet
Cooklet是一家全球美食食谱分享网站。它在自己的404页面上放了一张空盘子的照片,这个插图很直观,也与网站的主题相呼应。Oh no!的话语更有感情色彩,能够引起用户的情感共鸣,*有意思的地方是Cooklet在网站上放置了返回以及回到主页的链接。除此以外,它们还将导航菜单、搜索框放在了页面的上方,便于用户重新定位资源。

其实,对于任何网站来说,404页面都是可能出现的。出现404错误页面并不可怕,可怕是我们没有有效的方法应对它。看了上面这些实例,你对404页面应该有了一个全新的认识了吧!赶紧计划计划自己网站中的404页面怎么做,发挥404页面在提升用户体验、做好SEO优化等方面的益处。
联系方式:手机:13393374114 座机:0317-8280288 QQ:958361464 或扫一扫下面二维码加我微信: